

Design Tokens
São as variáveis de estilo para criar os estilos dos nossos componentes e interfaces.
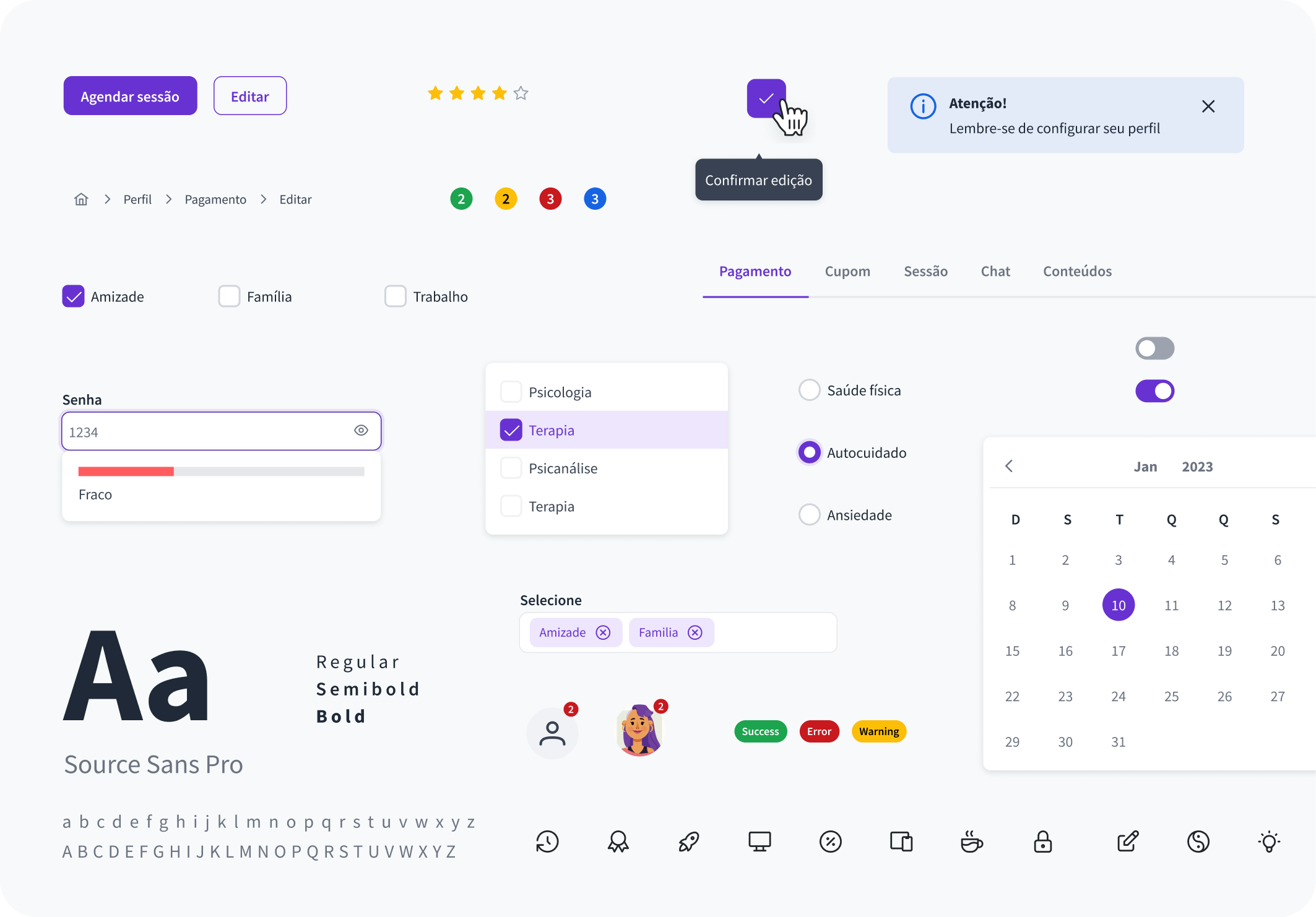
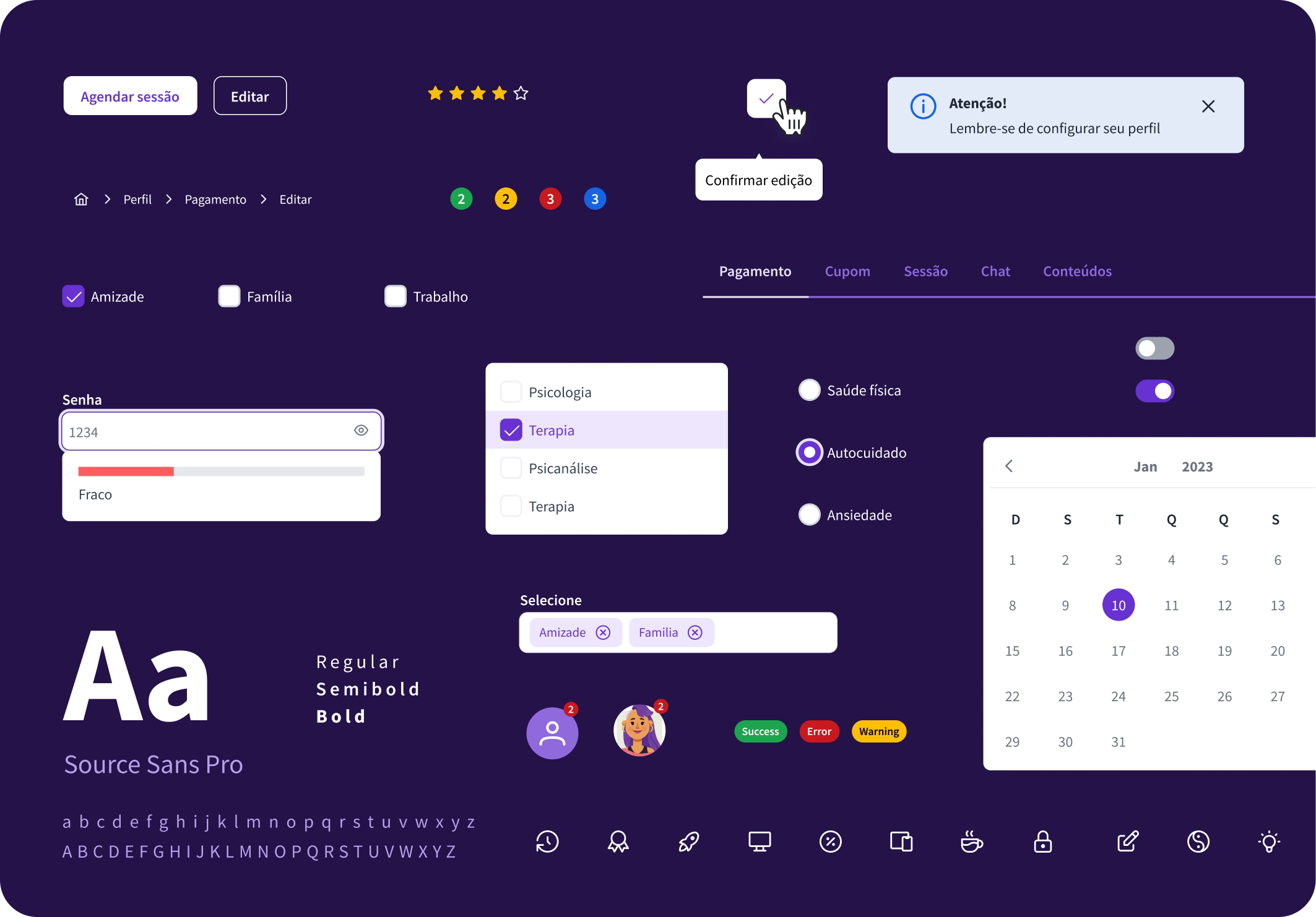
Componentes
Nossos componentes globais são compartilhados entre todos os produtos.
Tom de Voz
Escrevemos de forma clara e concisa para que as pessoas entendam o que queremos dizer.
Iconografia
Os ícones fazem parte da nossa linguagem emotiva e navegacional nas nossas interfaces.
Background Color
Nossos componentes estão sendo escalados para atender backgrounds claros e escuros.
Ilustrações
Estamos no processo criativo de nossos próprias ilustrações. Em breve traremos novidades!
e eficientes
Assim como Freud foi um pioneiro na compreensão da mente humana e seus estudos serviram como base para a evolução da psicologia, nosso Design System, denominado Freud DS, tem como objetivo garantir a evolução de nossos produtos Zenklub.
Trabalhamos incansavelmente para aperfeiçoar nosso DS, buscando facilitar o trabalho diário de pessoas designers e desenvolvedoras. Além disso, buscamos elevar a qualidade de nossas interfaces e tornar nossos produtos acessíveis e escaláveis.
Em breve
Diretrizes de marca
Um novo Manual de Marca Zenklub será elaborado.
Ilustrações Zen
Estamos em processo criativo de nossas próprias ilustrações.
Linguagem Simples
Já estamos em transição de nossas linguagens em nossas interfaces.